| 2009/01/17 |
|
|---|---|
|
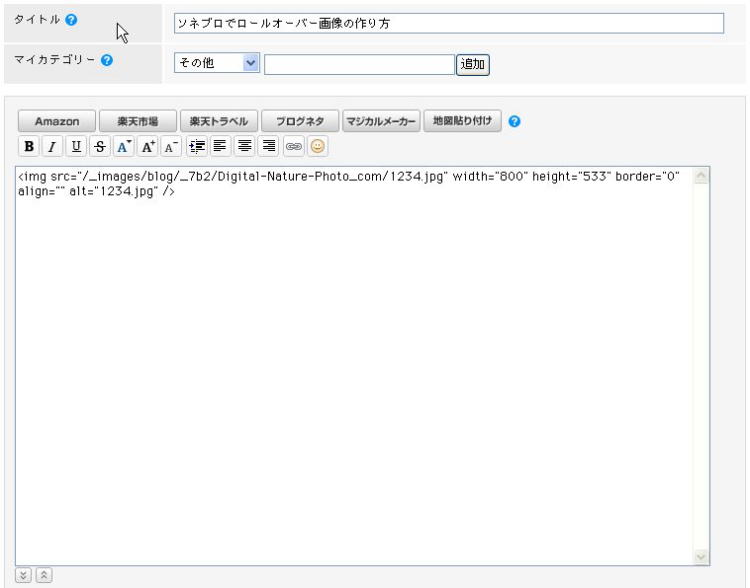
ソネットブログで、ロールオーバー画像の作り方が知りたいってリクエストがあったのでここに作り方を載せます。 ソネブロ上では上手くソースコードを載せる事が出来なかったので自分のH.Pに掲載です。 |
|
<img src=' この中に最初に表示する画像のURLを貼り付けます ' onMouseOver=this.src=' この中にマウスを乗せた時に表示したい画像のURLを貼り付けます ' onMouseOut=this.src=' この中にマウスが外れた時に表示する画像のURLを貼り付けます(普通は最初と同じ画像ですが、変えることも可能) '> |
|
| ↑上のソースコードのピンクの文字の部分に画像のURLを入れればOKです。 | |
| 画像のURLの入れ方ですが、記事の中に画像を入れる時とはチョット違いますが要領を覚えれば超簡単です。 記事の中に画像を入れる場合、アップロードした画像をクリックすれば↓のような感じで表示されると思います。 |
|
 |
|
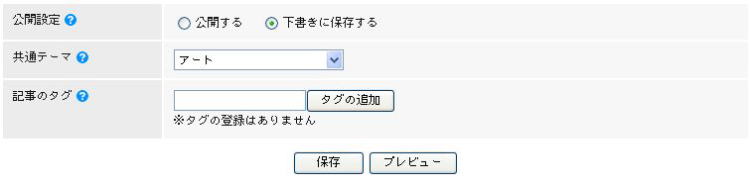
| 上の状態で、↓のプレビューボタンを押してみましょう! | |
 |
|
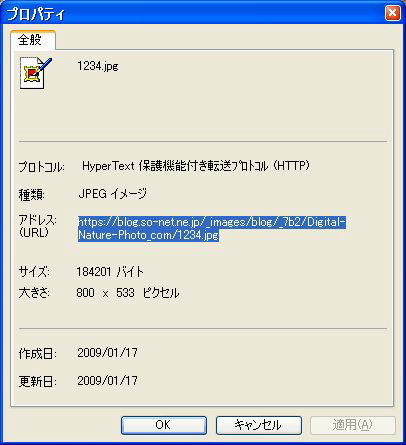
| するとプレビュー画面に画像が表示されるはずです。 続いてその画像上で右クリックしプロパティを表示させます。 |
|
 |
|
| ↑上の様なプロパティ画面が現れます。 ここのアドレス(URL)をコピーして上にあったソースコードのこの中に最初に表示する画像のURLを貼り付けますの代わりに貼り付けます。↓参考 <img src='https://blog.so-net.ne.jp/_images/blog/_7b2/Digital-Nature-Photo_com/1234.jpg' onMouseOver=this.src=' この中にマウスを乗せた時に表示したい画像のURLを貼り付けます ' onMouseOut=this.src=' この中にマウスが外れた時に表示する画像のURLを貼り付けます(普通は最初と同じ画像ですが、変えることも可能) '> |
|
| 後は同様に〝マウスを乗せた時に表示したい画像〟と〝マウスが外れた時に表示する画像〟のURLを貼って行けばロールオーバー画像の出来上がりです。 |